数据被绘制在图表的绘图区中。Plot区域是绘图区的一部分,由坐标轴限定并包含全部的绘图区元素(条形,柱形,折线等等。)。以前,图表只能有一个绘图区域,但现在有可能在同一个图表中有几个绘图区。
通常情况下,绘图区自动地基于PlotAreaIndex (在线文档 'PlotAreaIndex 属性')属性进行创建。默认情况下,该属性的值为 0,不会为额外的坐标轴创建新的绘图区。仅仅是添加了坐标轴,例如,在主Y轴的左侧或者主X轴的底部。但如果您设置了PlotAreaIndex = 1,则新的坐标轴作为主轴添加在同一条线上。对于x-轴,辅助轴将位于右侧,对于y-轴,辅助轴位于顶部。
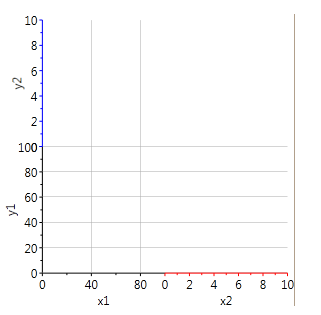
下面的例子说明了在同一直线上添加新的轴作为主轴:

| XAML |
拷贝代码
|
|---|---|
<c1chart:C1Chart x:Name="chart" > <c1chart:C1Chart.View> <c1chart:ChartView> <!-- 主坐标轴 --> <c1chart:ChartView.AxisX> <c1chart:Axis Min="0" Max="100" Title="x1" /> </c1chart:ChartView.AxisX> <c1chart:ChartView.AxisY> <c1chart:Axis Min="0" Max="100" Title="y1" /> </c1chart:ChartView.AxisY> <!-- 辅助轴位于主X-轴的右侧 --> <c1chart:Axis x:Name="x2" Title="x2" PlotAreaIndex="1" AxisType="X" Min="0" Max="10" /> <!-- 辅助轴位于主Y-轴的上方 --> <c1chart:Axis x:Name="y2" Title="y2" PlotAreaIndex="1" AxisType="Y" Min="0" Max="10" /> </c1chart:ChartView> </c1chart:C1Chart.View> </c1chart:C1Chart> |
|
为添加数据,您需要指定坐标轴的名称(DataSeries.AxisX/AxisY),之后数据将沿着辅助轴进行绘制。
查看其它